For our research, we designed microgestures from the ground up, both the motion sequence and the function
triggered with it. In order to test and evaluate the developed microgestures, we created various functional
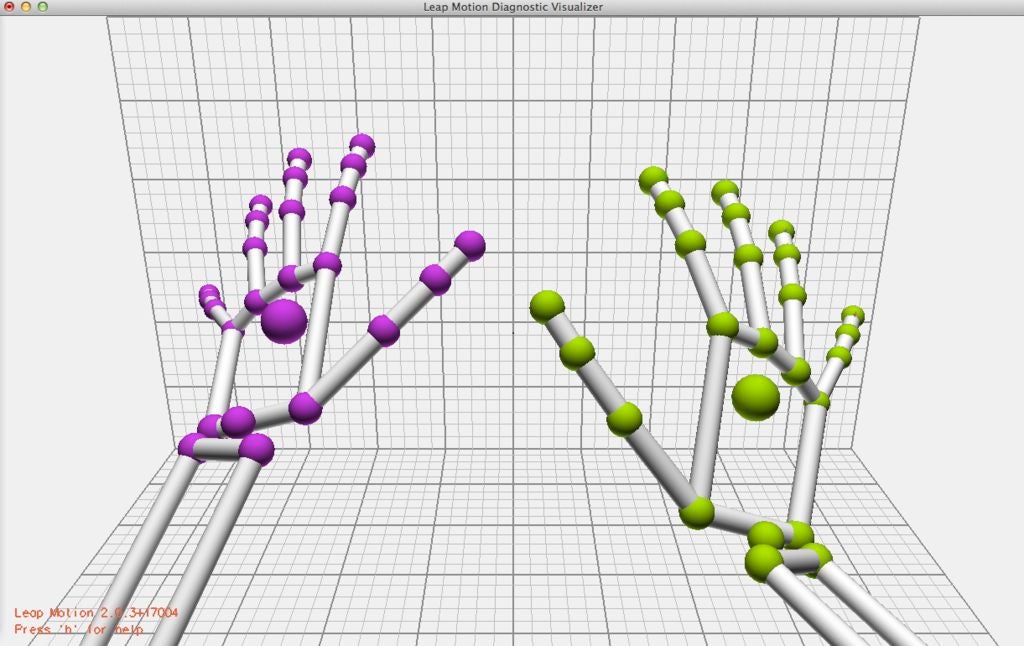
prototypes. For the realization of the prototypes, we selected the motion capture camera
Leap Motion as a tracking tool. With the functional prototypes, we conducted interviews and usability-tests.